Drawing Graphs using Graphviz
Table of Contents
Homepage
- homepage: http://www.graphviz.org/
- dot guide: http://www.graphviz.org/pdf/dotguide.pdf
- Output Formats: http://www.graphviz.org/doc/info/output.html
- Command-line Invocation: http://graphviz.org/content/command-line-invocation
- Color Names: http://www.graphviz.org/content/color-names
Embedding Dot in Emacs
Dot: Hello world
Create a file called hello.gv and input:
graph graphname {
a -- b;
b -- c;
b -- d;
d -- a;
}
And use the following command to generate the png file:
dot -Tpng hello.gv -o hello.png
Examples1
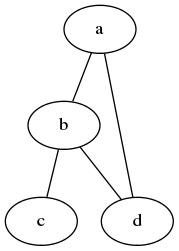
Simple Graph
graph graphname {
a -- b;
b -- c;
b -- d;
d -- a;
}

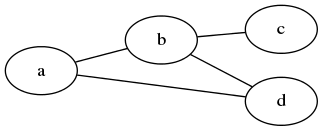
Same Graph, Different Layout
graph graphname {
rankdir=LR; //Rank Direction Left to Right
a -- b;
b -- c;
b -- d;
d -- a;
}

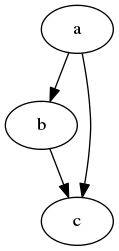
Simple Digraph (Directional Graph)
digraph graphname{
a -> b;
b -> c;
a -> c;
}

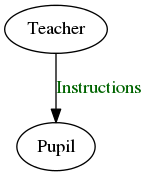
Simple Digraph with Labels
digraph graphname{
T [label="Teacher"] // node T
P [label="Pupil"] // node P
T->P [label="Instructions", fontcolor=darkgreen] // edge T->P
}

Same Graph, Different Shape and Colour
digraph graphname {
T [label="Teacher" color=Blue, fontcolor=Red, fontsize=24, shape=box] // node T
P [label="Pupil" color=Blue, fontcolor=Red, fontsize=24, shape=box] // node P
T->P [label="Instructions", fontcolor=darkgreen] // edge T->P
}

More Advanced
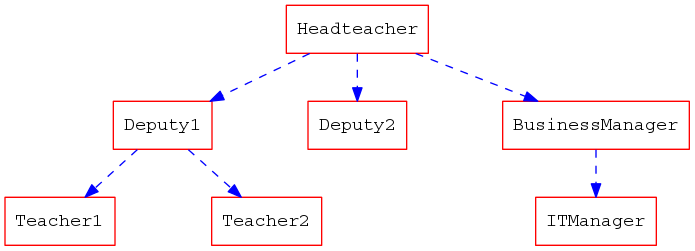
Define first
digraph hierarchy {
nodesep=1.0 // increases the separation between nodes
node [color=Red,fontname=Courier,shape=box] //All nodes will this shape and colour
edge [color=Blue, style=dashed] //All the lines look like this
Headteacher->{Deputy1 Deputy2 BusinessManager}
Deputy1->{Teacher1 Teacher2}
BusinessManager->ITManager
{rank=same;ITManager Teacher1 Teacher2} // Put them on the same level
}

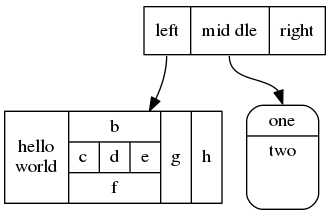
Records
You can now use HTML to define these sort of blocks.
digraph structs {
node[shape=record]
struct1 [label="<f0> left|<f1> mid\ dle|<f2> right"];
struct2 [label="{<f0> one|<f1> two\n\n\n}" shape=Mrecord];
struct3 [label="hello\nworld |{ b |{c|<here> d|e}| f}| g | h"];
struct1:f1 -> struct2:f0;
struct1:f0 -> struct3:f1;
}

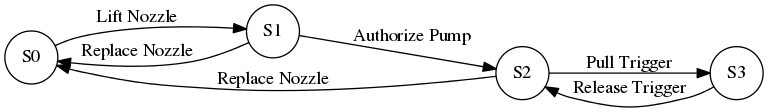
Finite State Machine
digraph finite_state_machine {
rankdir=LR;
size="8,5"
node [shape = circle];
S0 -> S1 [ label = "Lift Nozzle" ]
S1 -> S0 [ label = "Replace Nozzle" ]
S1 -> S2 [ label = "Authorize Pump" ]
S2 -> S0 [ label = "Replace Nozzle" ]
S2 -> S3 [ label = "Pull Trigger" ]
S3 -> S2 [ label = "Release Trigger" ]
}

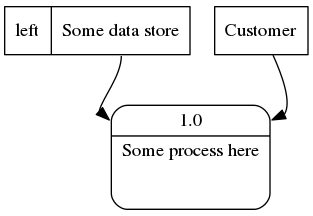
Data Flow Diagrams
digraph dfd{
node[shape=record]
store1 [label="<f0> left|<f1> Some data store"];
proc1 [label="{<f0> 1.0|<f1> Some process here\n\n\n}" shape=Mrecord];
enti1 [label="Customer" shape=box];
store1:f1 -> proc1:f0;
enti1-> proc1:f0;
}

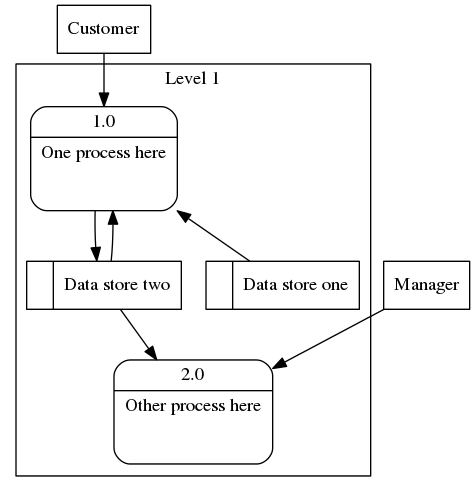
Data Flow Diagrams 2
digraph dfd2{
node[shape=record]
subgraph level0{
enti1 [label="Customer" shape=box];
enti2 [label="Manager" shape=box];
}
subgraph cluster_level1{
label ="Level 1";
proc1 [label="{<f0> 1.0|<f1> One process here\n\n\n}" shape=Mrecord];
proc2 [label="{<f0> 2.0|<f1> Other process here\n\n\n}" shape=Mrecord];
store1 [label="<f0> |<f1> Data store one"];
store2 [label="<f0> |<f1> Data store two"];
{rank=same; store1, store2}
}
enti1 -> proc1
enti2 -> proc2
store1 -> proc1
store2 -> proc2
proc1 -> store2
store2 -> proc1
}

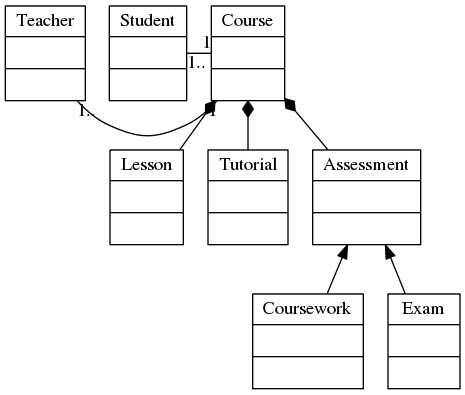
Object Inheritance
digraph obj{
node[shape=record];
rankdir="BT";
teacher [label = "{<f0> Teacher|<f1> \n |<f2> \n }"];
course [label = "{<f0> Course|<f1> \n |<f2> \n }"];
student [label = "{<f0> Student|<f1> \n |<f2> \n }"];
lesson [label = "{<f0> Lesson |<f1> \n |<f2> \n }"];
tutorial [label = "{<f0> Tutorial|<f1> \n |<f2> \n }"];
assessment[label = "{<f0> Assessment|<f1> \n |<f2> \n }"];
coursework [label = "{<f0> Coursework|<f1> \n |<f2> \n }"];
exam [label = "{<f0> Exam|<f1> \n |<f2> \n }"];
{rank=same; teacher course student}
teacher->course [dir="forward",arrowhead="none",arrowtail="normal",headlabel="1",taillabel="1.."];
student->course [dir="forward",arrowhead="none",arrowtail="normal",headlabel="1",taillabel="1.."];
lesson->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
tutorial->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
assessment->course [dir="forward",arrowhead="diamond",arrowtail="normal"];
coursework->assessment;
exam->assessment;
}

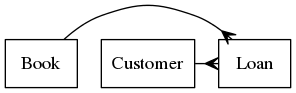
Entity Relationship
digraph ER{
node[shape=box];
Book;
Customer;
Loan;
{rank=same;Book,Customer,Loan}
Book->Loan[dir="forward",arrowhead="crow",arrowtail="normal"];
Customer->Loan[dir="forward",arrowhead="crow",arrowtail="normal"];
}